arXiv を見るビューアーを作った
arXivはAPIを提供しているが、 親切なことに Access-Control-Allow-Origin: * ヘッダを付けてくれている。
つまり、クロスオリジンの制約なく API にアクセスできるため、任意のドメインから XHR のみ (つまりクライアントアプリケーションのみ) で API にアクセスできる。
それに気づいたため、折角なので作ってみた。
機能としては、今のところカテゴリの選択と日付の選択だけである。要望があれば言っていただければ嬉しい。 また、arXiv自体の挙動が不安定(例えば、アナウンスタイムを過ぎてもアナウンスされない、前日のサブミッションが翌日のサブミッションに混ざっている等)なことに加え、まだ十分に動作確認していないのでバグが発生するかもしれないがご容赦願いたい。
使用した技術
Mithril.js
つい先日ver 1.0.0がリリースされたSAP向けフロントエンドライブラリ。その軽さ(ベンチマークがサイトに載ってある)とXHRが組み込まれているところが気に入って採用した。 使ってみた所感は以下の通り。
- JSX や webpackによるモジュール分割 の連携などでかなり楽になった。APIを必要最小限にしながら、うまくモダンJSのエコシステムを利用していると思う。
- ステート管理の自由度が高い。逆に言えば、雑に作るとひどいコードになる (若干なった)。真面目に使うなら Redux などのステート管理ライブラリを使うのが良さそう。
- React と比べるとやはりプラクティスやリソースが少ないのが気になる (自由度が高いので尚更)。それについては時間が解決してくれるだろう。
- 結論としては、今後もこういった小〜中規模のアプリケーションにはどんどん採用していこうと思った。
Tachyons
レスポンシブルな CSS ツールキット。Tachyonsを用いると、
div.hoge { margin: 1em; border-radius: .5rem; border-style: solid; border-width: 1px; padding: .5rem; }
といった CSS は
<div class="ma2 br3 ba1 pa1"></div>
と等価となる。
つまり、Tachyonsは、再利用性が高い豊富なクラス定義を組み合わせることでデザインを構築し、CSSを書く労力を減らすという思想に基づいたツールキットである。Bootstrap などにある高レベルなコンポーネント (フォームやボタンなど)は提供されていない。そういったフレームワークに比べると、 Tachyons はユーザーが自分でデザインする点において低水準であるが、自由度はかなり高いといえる。 また、モジュールの粒度がかなり細かいので必要最低限までファイルサイズの最適化が可能となる。
pixiv 2015 SUMMER BOOT CAMP 参加記
参加しました。
続きを読むTwitterアイコンにはヒエログリフが合う
先日 Google と Adobe が作ったフォントが話題となってました。
Googleでは Google Noto Fontsというプロジェクトでフリーのフォントを配布しているらしいです。Noto Fontsは色々なフォントファミリがあって、なかなか面白いのですが、その中でもヒエログリフが目を引きました。
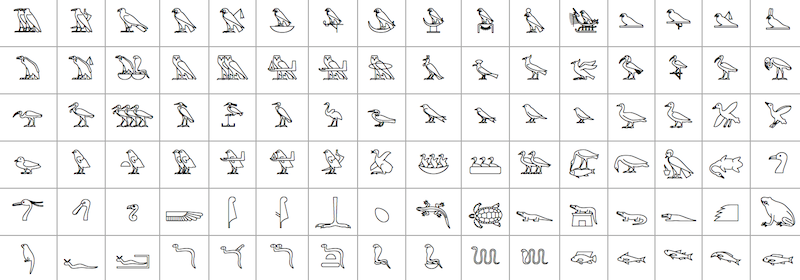
Noto Sans Egyptian Hieroglyphs
このフォント、割りと完成度が高く、特に動物の文字がとても可愛らしく出来ています。

著作権上の問題も回避できるため、Twitterアイコンに使用するのに適しているかと思われます。白地にヒエログリフの黒文字でもなかなか味のあるアイコンに仕上がります。